Thursday, 21 July 2011, 11:37 AM
Wilma&friends
Catharina Östlund of Wilma&friends asked me on Twitter if I wanted to have a look at their newsletter and comment on it. And of course, I was happy to do so!
So me and Christopher have studied it and Catharina generously allowed us to write a blog post on the subject.
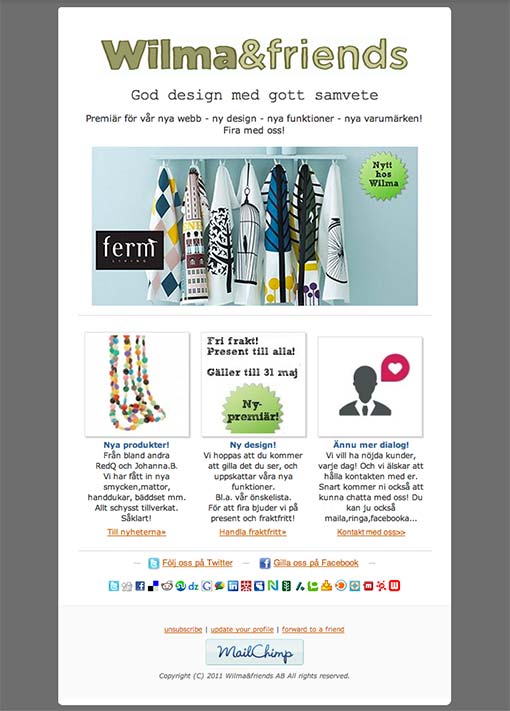
This is how the newsletter looks:

I think you’ll agree with me when I say that the letter is pretty good-looking. It’s airy, simple, and well thought-out. The design and the structure reminds us of their web site. Both Christopher and myself are in full agreement about the fact that Catharina has implemented many things that we seldom see in a newsletter.
These are our comments to Catharina:
- A well-structured letter. The readers get a good overview and can therefore quickly find what is interesting for them.
- Maybe you should shorten the sub-heading. (The Opening of Our New Web – New Design – New Functions – New Brands! Help Us Celebrate!) In quite a few email clients that sentence will be cut, since it’s too long. Not more than 49 characters (blanks included) if you want to feel sure.
- Try to be more personal and substantial in the headline. You often feel more secure when you’re broad and general, but it might – on the other hand – cause a lot of readers to loose interest. Suggestion for a headline: ”Tea Towels from Ferm – Free Shipping”. (We are well aware of the fact that neither Christopher nor me are good at writing apt headlines for a business we don’t know very well, but hopefully the principle is clear!) Be accurate and personal in all headlines AND in the text of the newsletter.
- Maybe you should move some of the text a little further up considering those who have blocked pictures. You’re given more chances of whetting the appetite of those who scroll down the page.
- Add a pre-header.
- Translate the footer into Swedish.
- Add the personal signature at the very bottom of your website to your newsletter.
- It might be a good idea to add more elements from your website to your newsletter. For instance:
- The same olive-green color also in the newsletter (as on the website).
- Olive-green or pink headlines, the same as on the website.
- Black, underlined links in bold – as on the website.
Catharina does the same as we do: She uses MailChimp’s tool for free since we still haven’t reached that many email subscribers yet. The logotype at the very bottom of the newsletter is a must since MailChimp is so kind to let you use their tool free of charge. And so far we haven’t experienced any negative attention at all because of that. One thing we find really nice about it is that MailChimp lets you choose a little regarding the look of their logotype; they have a few various looks to choose from. And if you want another color – well, that’s also possible. Really nice, isn’t it?
So, Catharina, you have a very handsome newsletter. We’re so happy that we had the opportunity to study it and thank you for letting all our readers share your letter and our suggestions. We like!
Since the things we wanted to change were minor ones and we feel that Catharina’s thinking here is absolutely right, I’ll give her 4 hearts out of 5.
If your curiosity is aroused – then you’ll find Catharina’s blog here.



